Creating Dynamic Forms with KuFlow and JSON Forms
Published 27-07-2023 by Hector Tessari - KuFlow Team

Credits: Created by Hector Tessari
KuFlow simplifies form creation and management by leveraging a customized JSON Forms integration. It enables developers to define the form's data model, validation rules, and user interface layout using Schema and UI Schema. By leveraging JSON Forms, users can create intuitive and dynamic forms with seamless support for arrays, file uploads, and custom messages.
KuFlow's Forms Editor
KuFlow provides a user-friendly custom editor that streamlines the process of creating forms. It allows developers to effortlessly define form structures, validation rules, and layouts. The editor's auto-fill functionality significantly reduces the time and effort required to create forms, as users can utilize pre-existing configurations and adapt them to their specific needs.
Schema
The Schema represents the form's data model and validation rules. It defines the structure, data types, and constraints of each field. Commonly used Schema properties include "title" for the form's name, "description" for a brief form description, "type" for the overall form type (usually "object" for a collection of fields), and "properties" for defining individual fields with their types and validation rules. Valid types for fields include "integer," "boolean," "number," "string," "array," and "object." The "required" property lists the fields that must be filled out before submitting the form.
Data Components
The Schema plays a crucial role in defining the form's data structure and validation rules. It allows developers to effectively define the underlying structure and rules for the form's data.
UI Schema
The UI Schema plays a crucial role in defining how form fields are presented and organized in the user interface. It leverages elements like "VerticalLayout" and "HorizontalLayout" to arrange fields. The "Control" element is used to render form fields in the UI.
UI Components
In the UI Schema, developers can utilize various elements to define the layout and appearance of the form. Some commonly used UI Schema elements include "VerticalLayout" for stacking form fields vertically, "HorizontalLayout" for arranging fields side by side, and "Group" to create containers that group related fields together.
Advanced Components
KuFlow offers advanced components for specialized form configurations. These components include "Array" for handling multiple values in a single field, "Files" for file uploads, "Users" for searching and selecting users within the KuFlow tenant, "Enum Single-Select" for single selection from a drop-down list, and "Enum Multiple-Choice" for multiple-choice options.
Rules
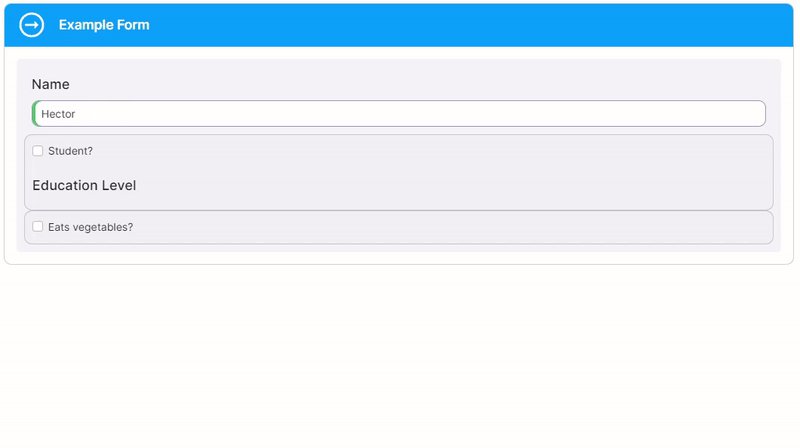
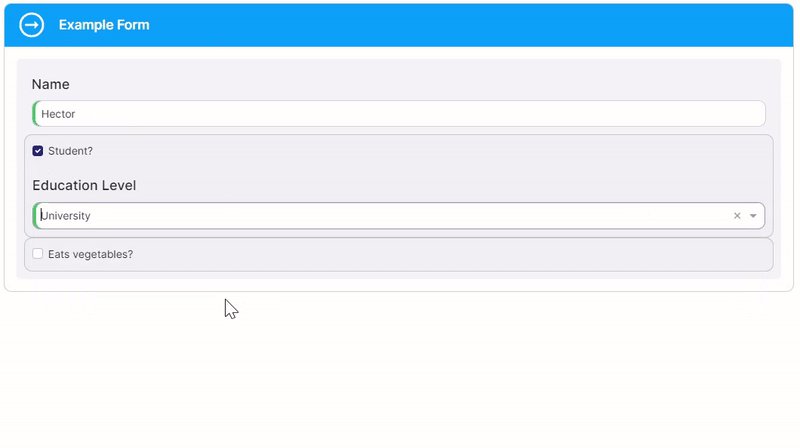
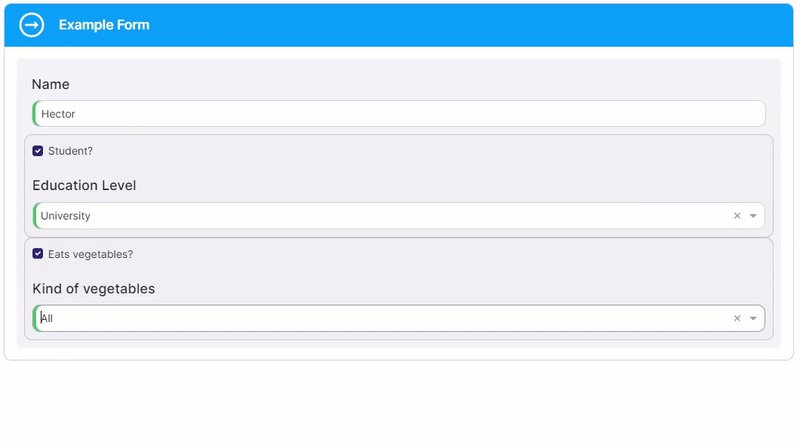
Rules enable interactive features in forms, such as hiding or disabling elements based on specific conditions. They consist of conditions and effects. Developers can use rules to create dynamic forms.

Auto-fill Form Configurations
KuFlow offers auto-fill form configurations, streamlining the form creation process. This functionality allows developers to rapidly build dynamic forms by using pre-existing configurations.
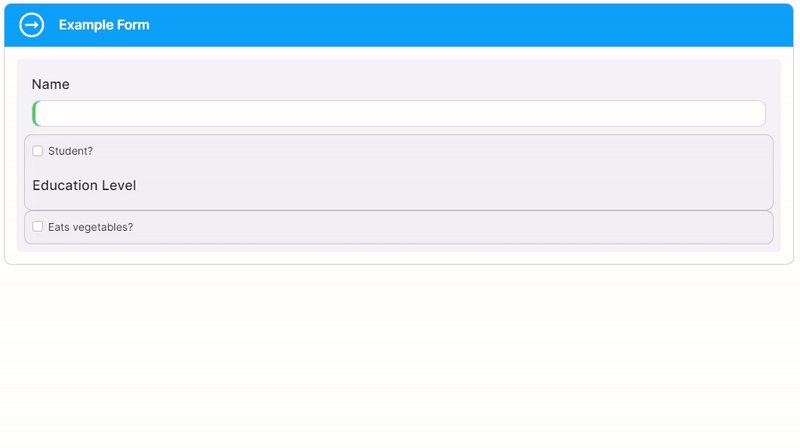
Basic Form: Developers can create a basic form to capture essential user information using JSON Forms and KuFlow. It involves implementing Schema and UI Schema to define the form's structure and layout.
Arrays: Arrays in JSON Forms enable users to add and manage multiple items dynamically. KuFlow's Control element facilitates the integration of dynamic arrays into forms.
File Upload: KuFlow simplifies file uploads with the FileUploader control. Developers can easily incorporate file upload functionality into forms.
Users Searching: Forms can include user search and selection functionality within the KuFlow tenant. This feature is useful for task assignments, permissions, and user-related settings.
Custom Messages: KuFlow allows developers to customize labels, descriptions, and error messages for form controls, enhancing the user experience.
Pn conclusion, KuFlow, with its integration with JSON Forms, offers a powerful solution for creating dynamic and user-friendly forms. Developers can easily define data models, layout, and validation rules using Schema and UI Schema. The provided examples demonstrate the versatility and ease of use of KuFlow, enabling developers to build sophisticated forms effortlessly.
Visit our Forms Creation documentation section to learn more about Dynamic Forms.